Configuración
Generar test bench
Generación de Test Bench para Vivado
Como generar test bench para Vivado
Paso 1
Crear nuestro proyecto de la forma en que vimos en: acá
Paso 2
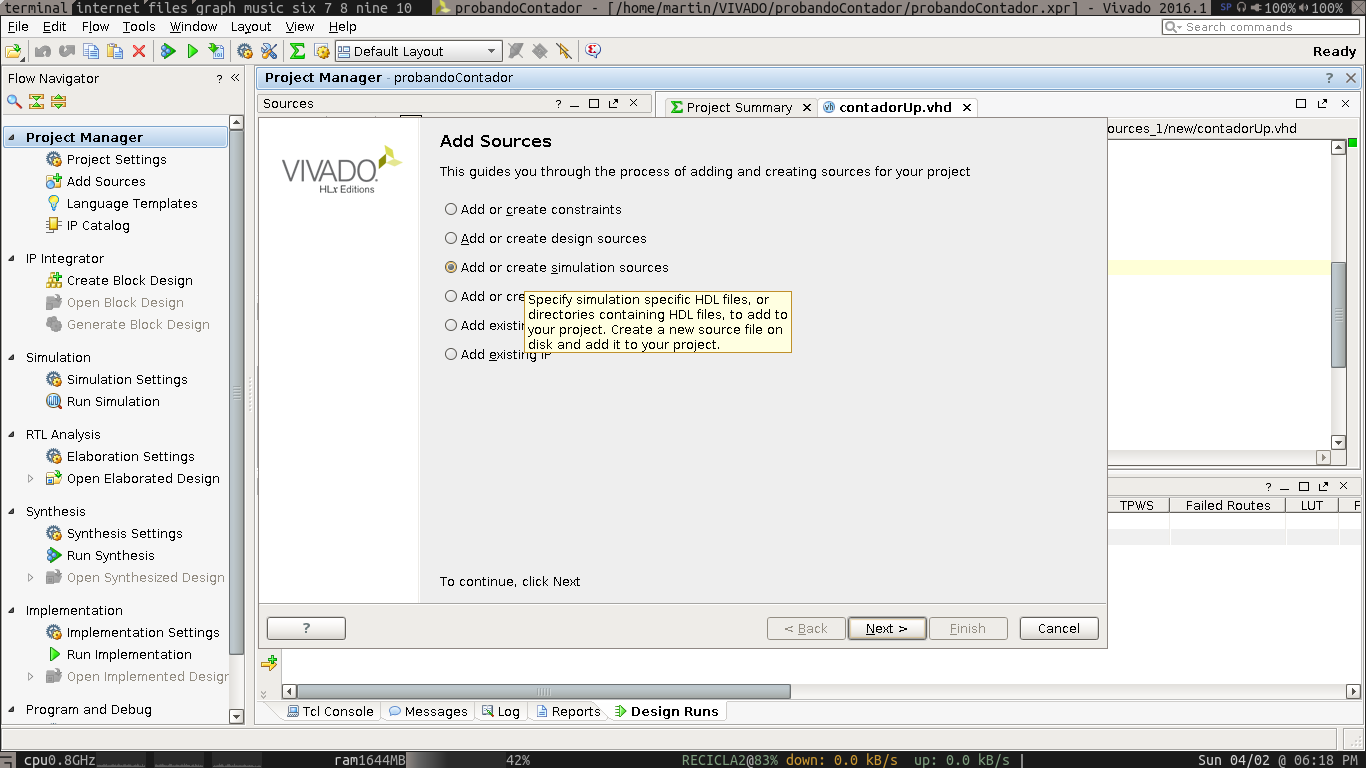
Presionando ctrl+Alt se nos abre una ventana nueva. Seleccionar "Add or Create simulation sources"
Paso 3
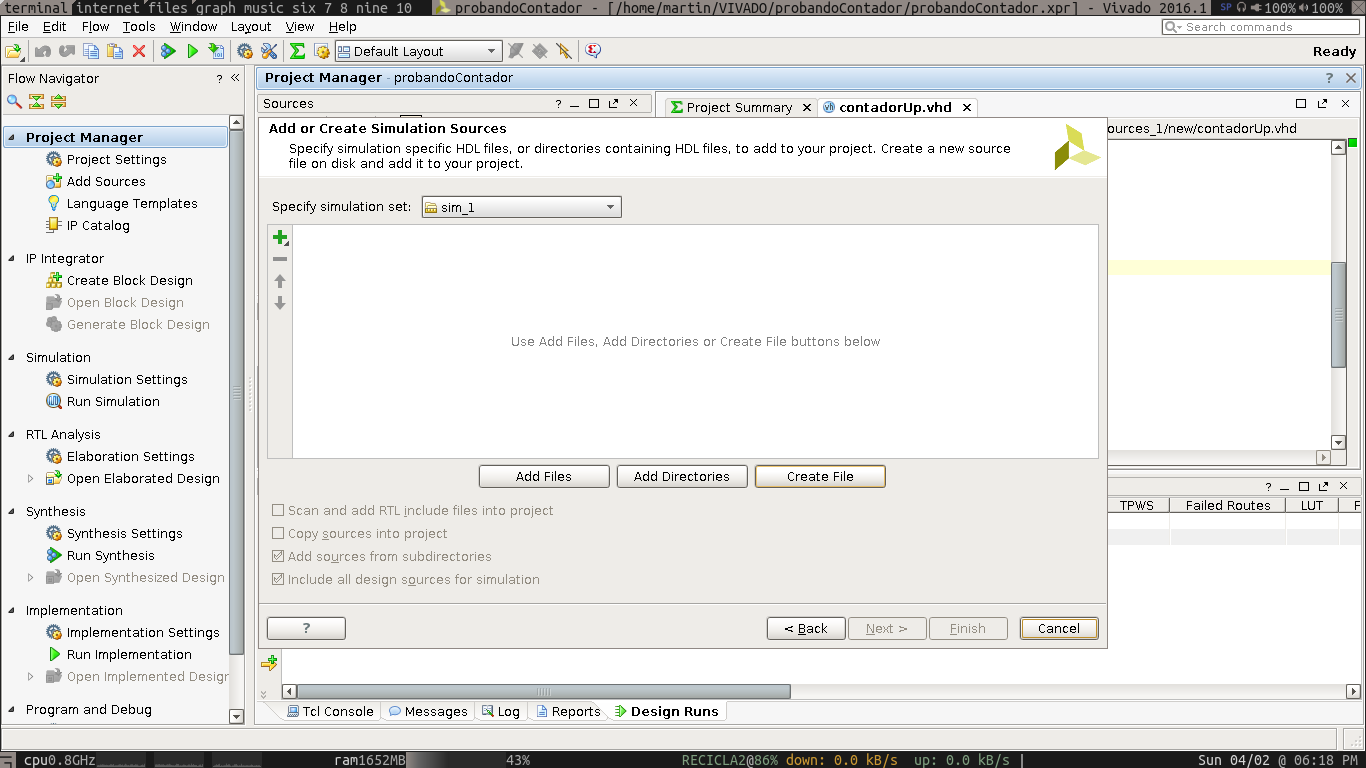
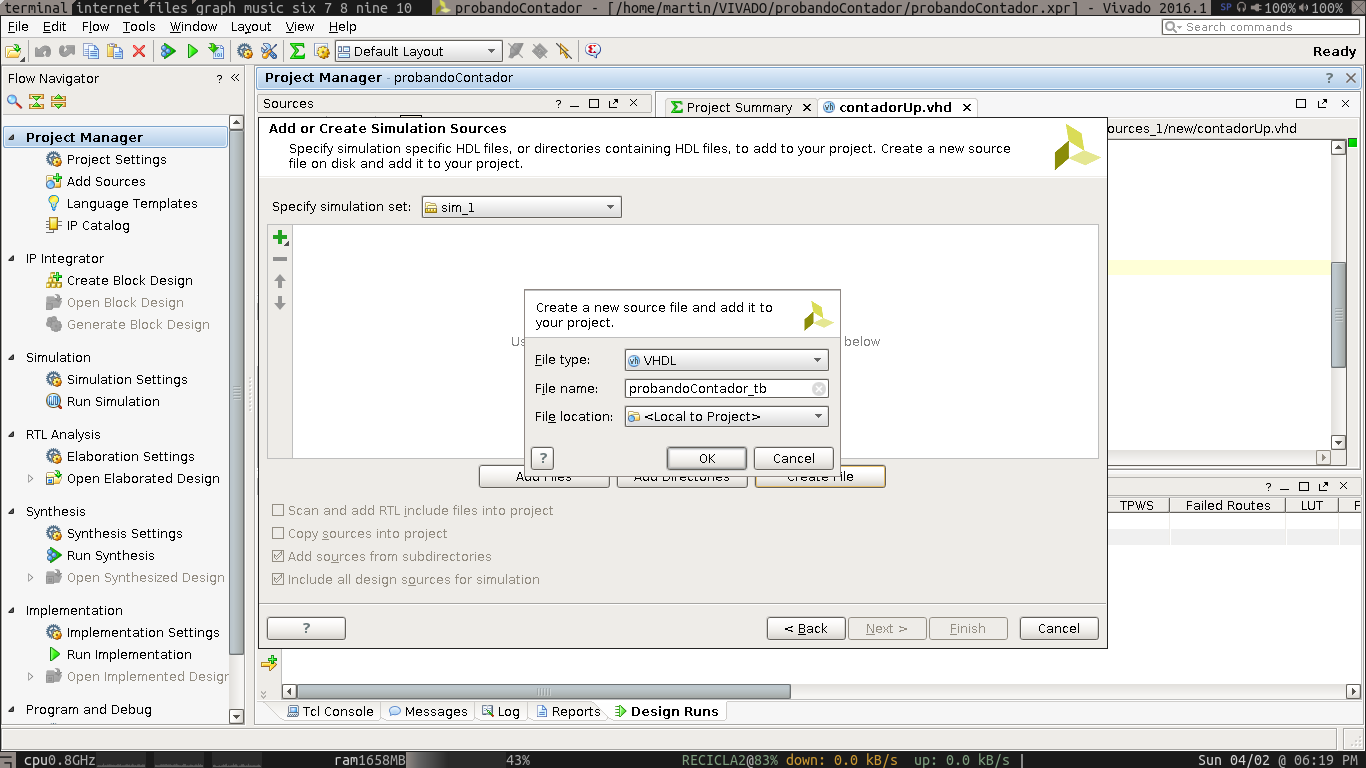
Crear un nuevo archivo.
Paso 4
Es importante que el archivo termine en "*_tb".
Paso 5
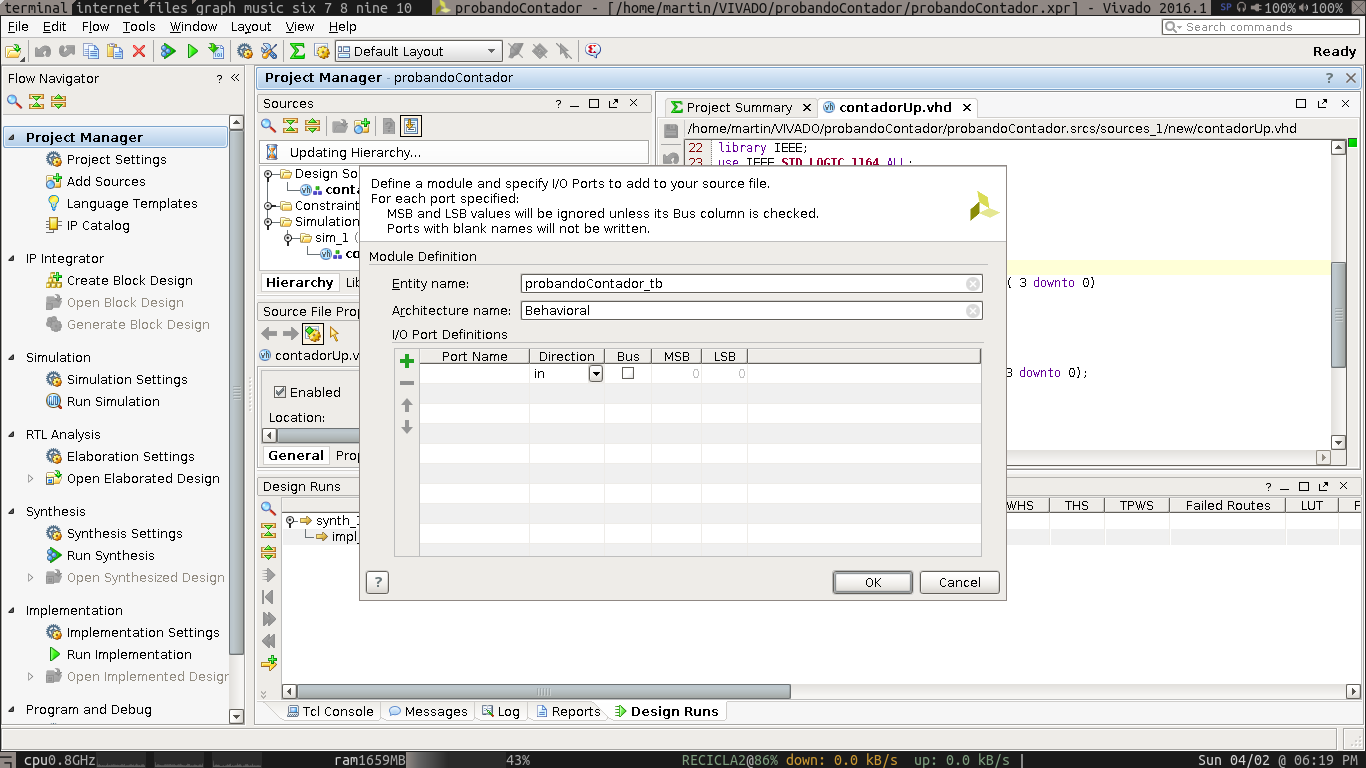
Luego de apretar "Ok" - "Finish". Dejar en blanco la deifnición del módulo.
Paso 6
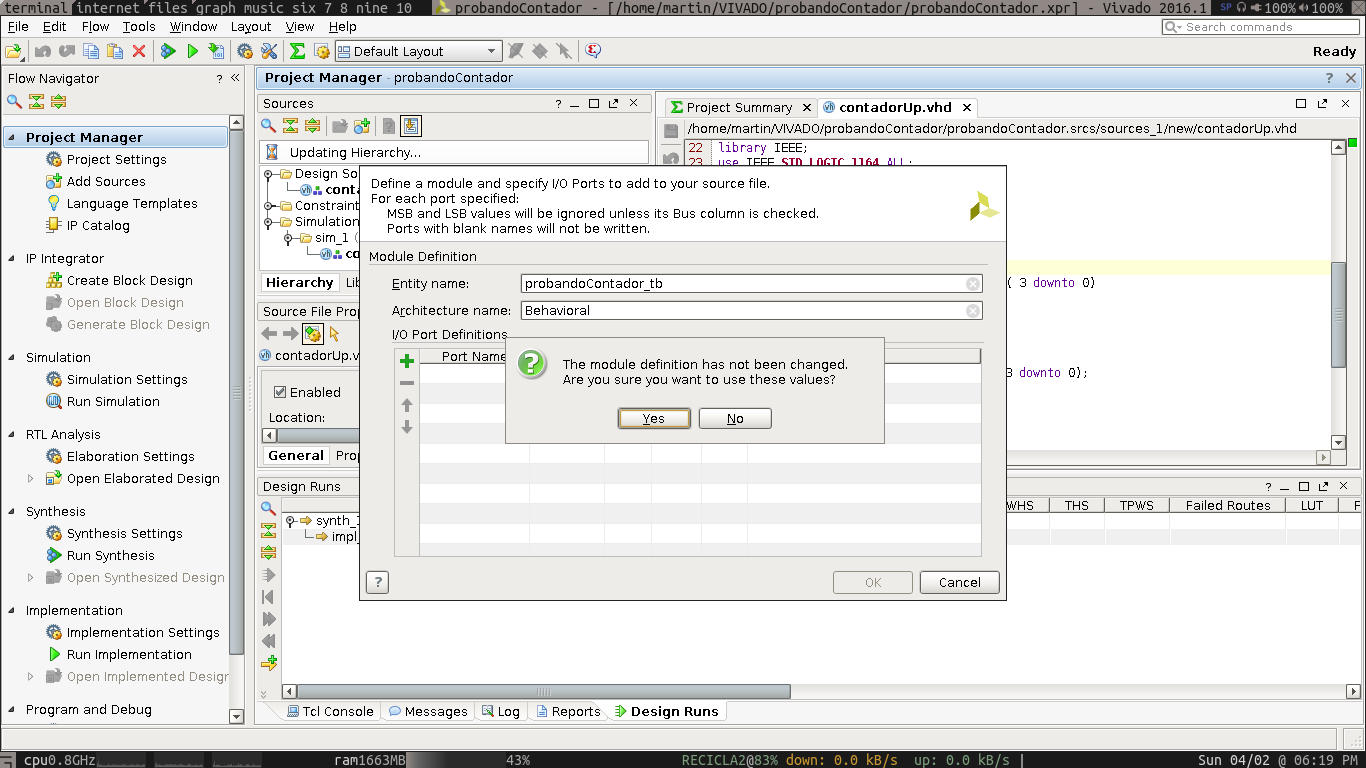
Si.
Paso 7
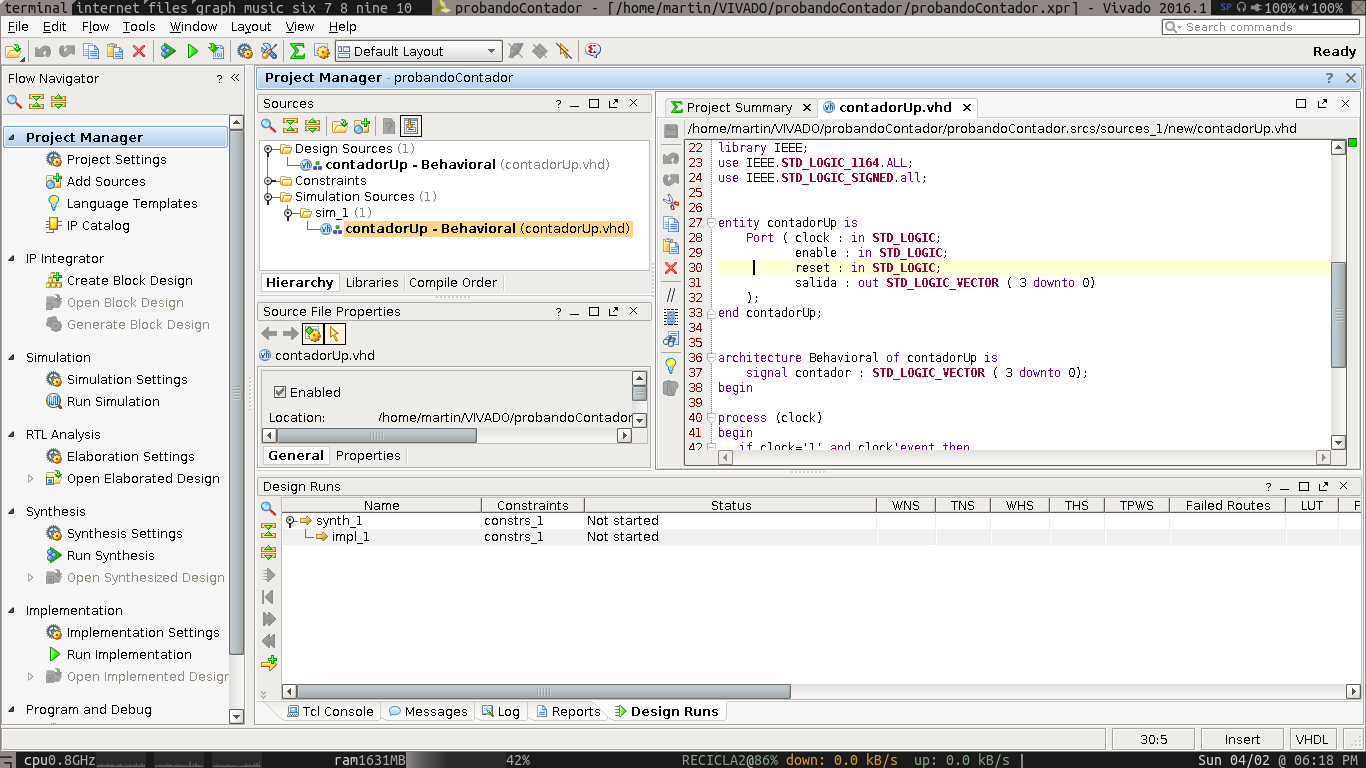
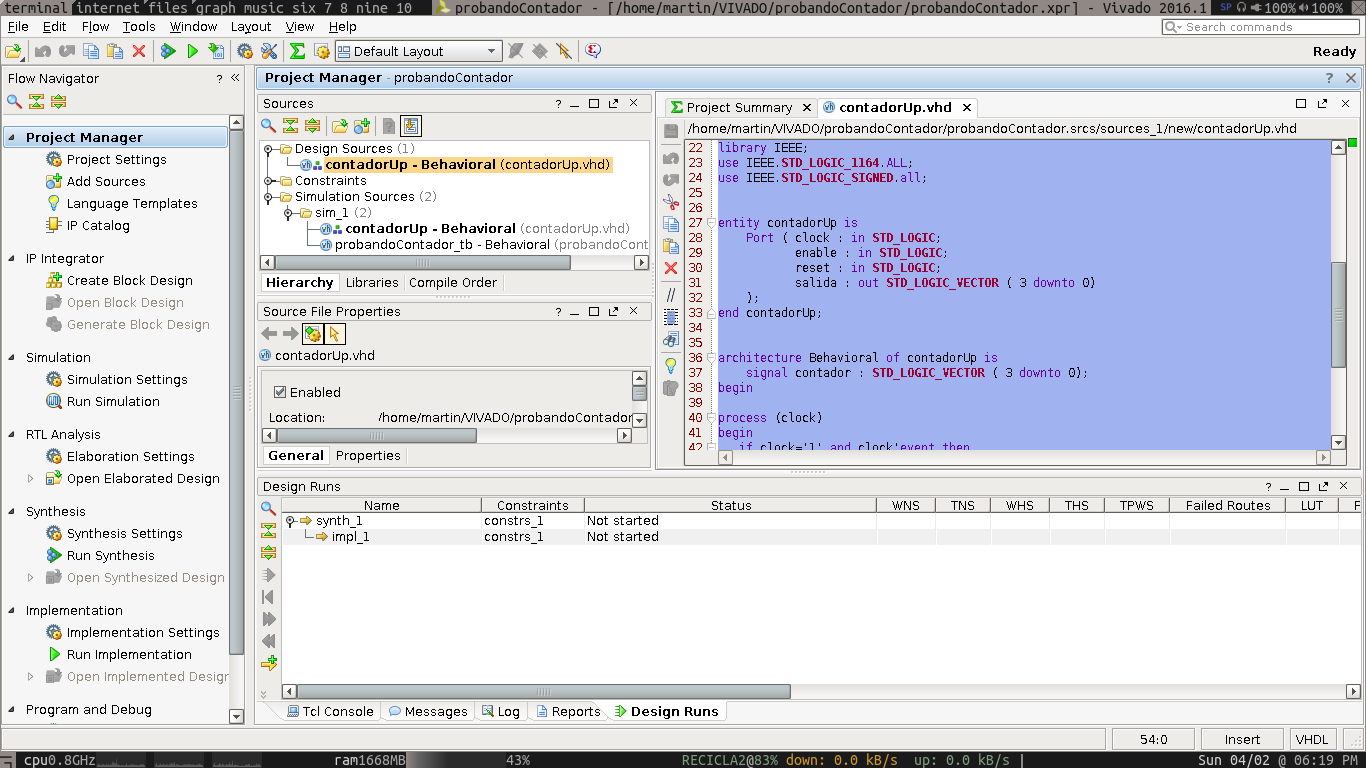
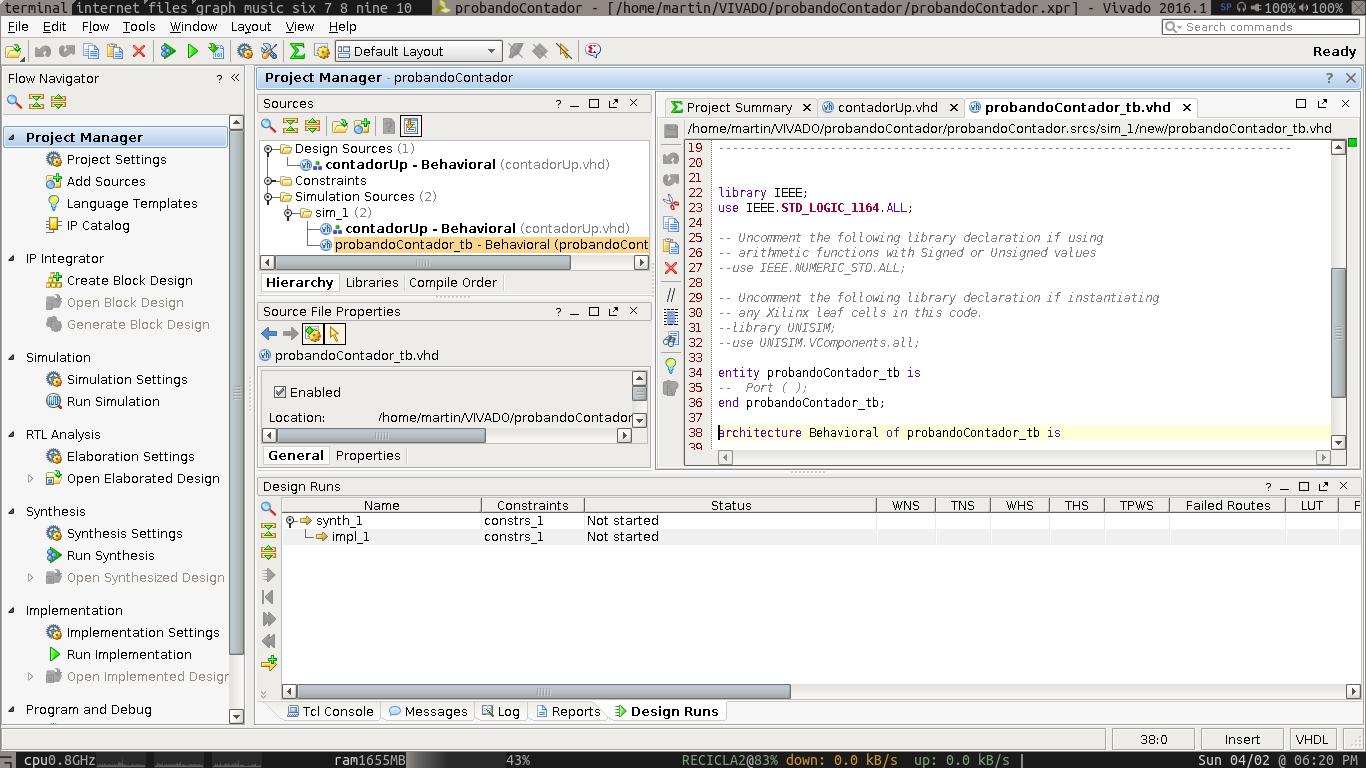
Seleccionar el contenido del programa top "contadorUp.vhd"
Paso 8
Pegarlo en la página presionar "generate" y luego copiar el resultado. Seleccionar de la ventana "Source" el test Bench anteriormente generado ( terminación *_tb).
Paso 9
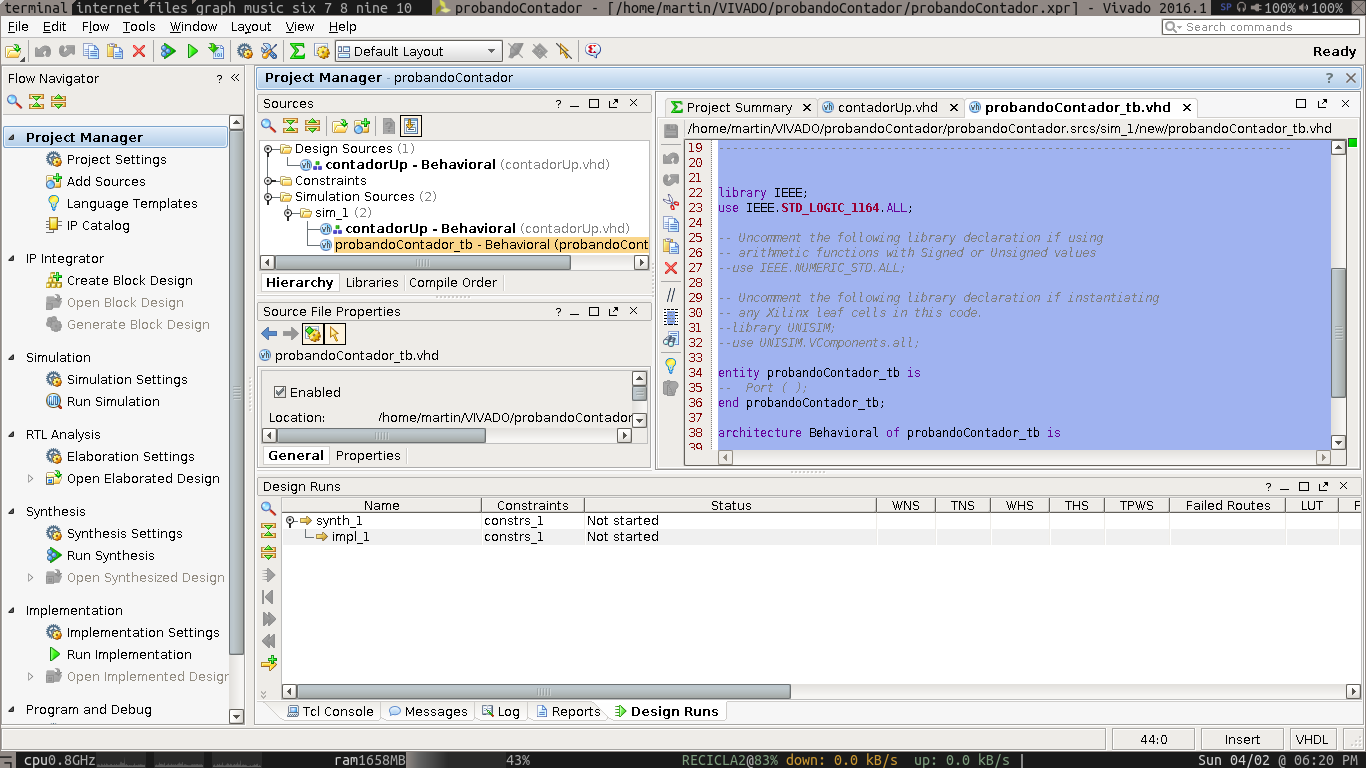
Seleccionar el contenido del *_tb, borrarlo y reemplazarlo por el que copiamos de la página.
Paso 10
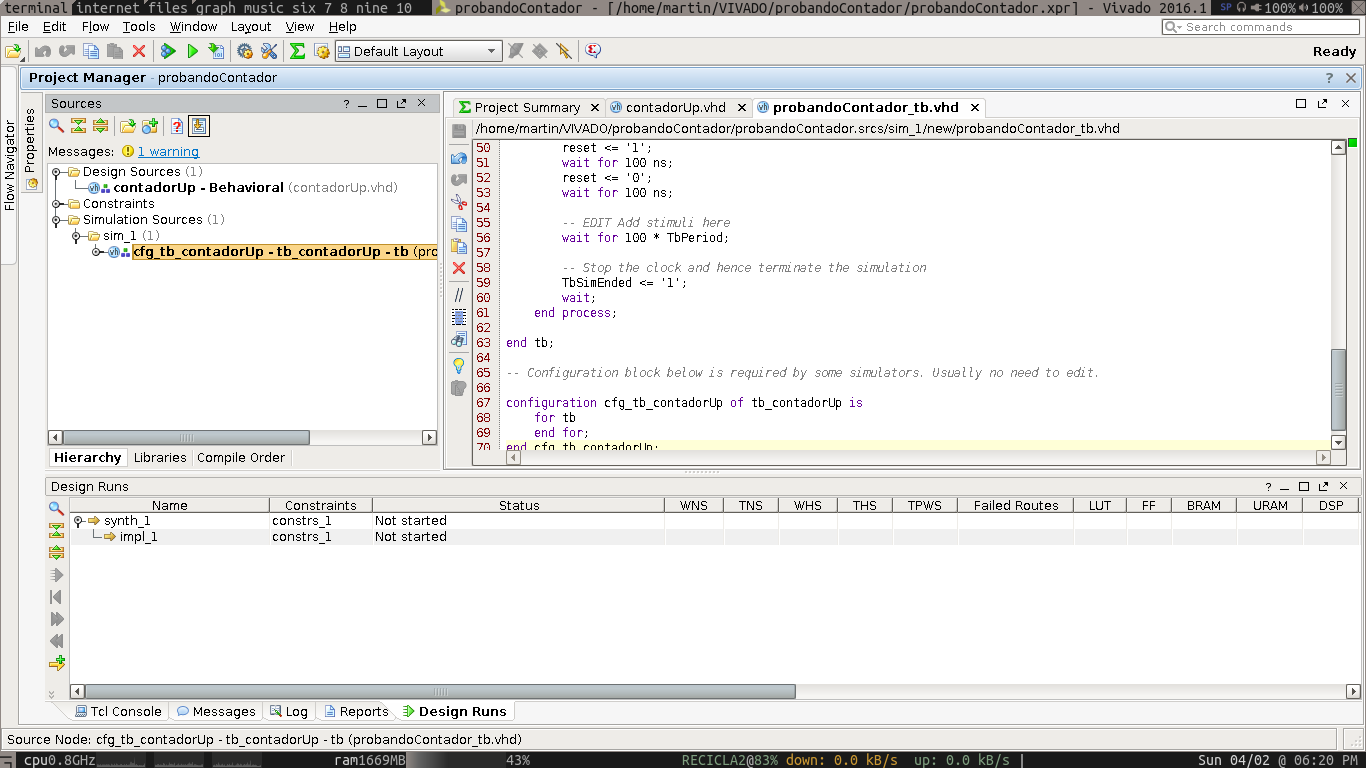
En la ventana "Source" el nombre del test bench está ahora en negrita.
Paso 11
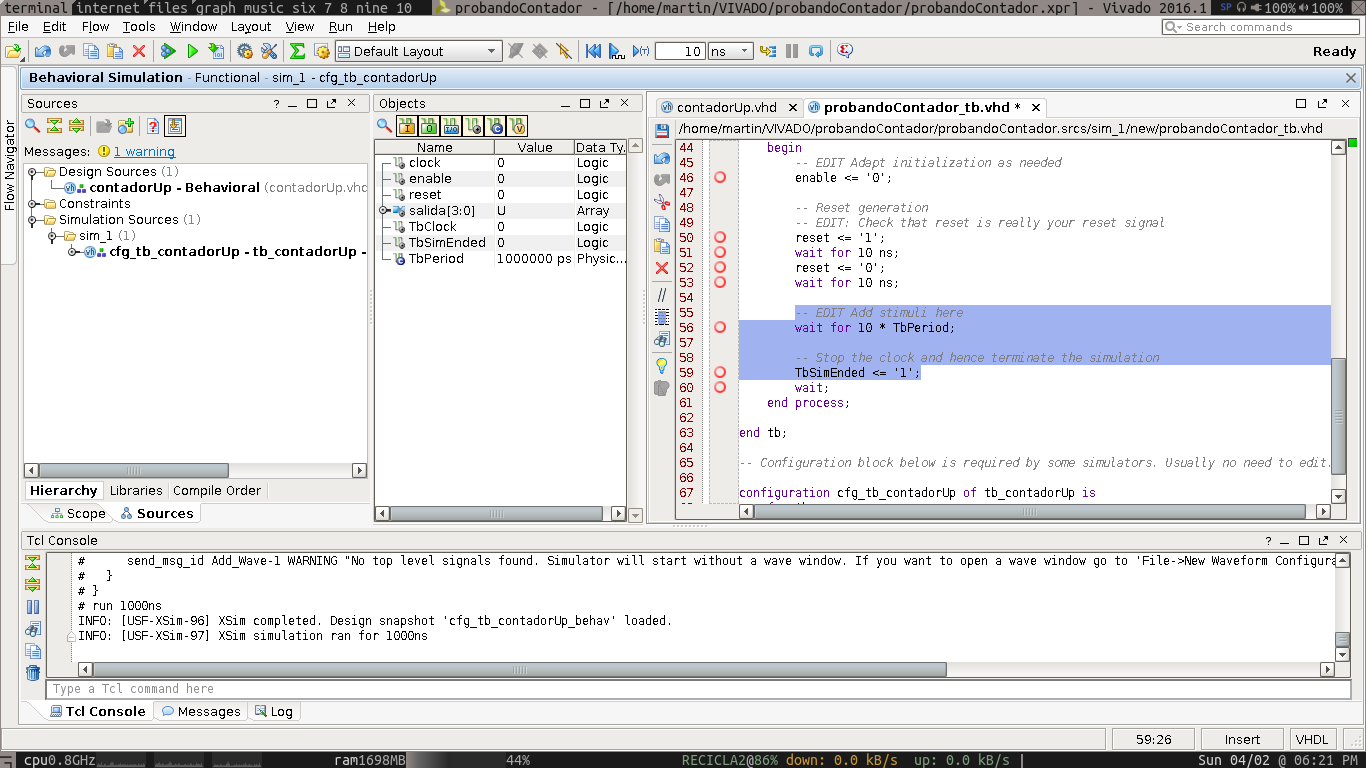
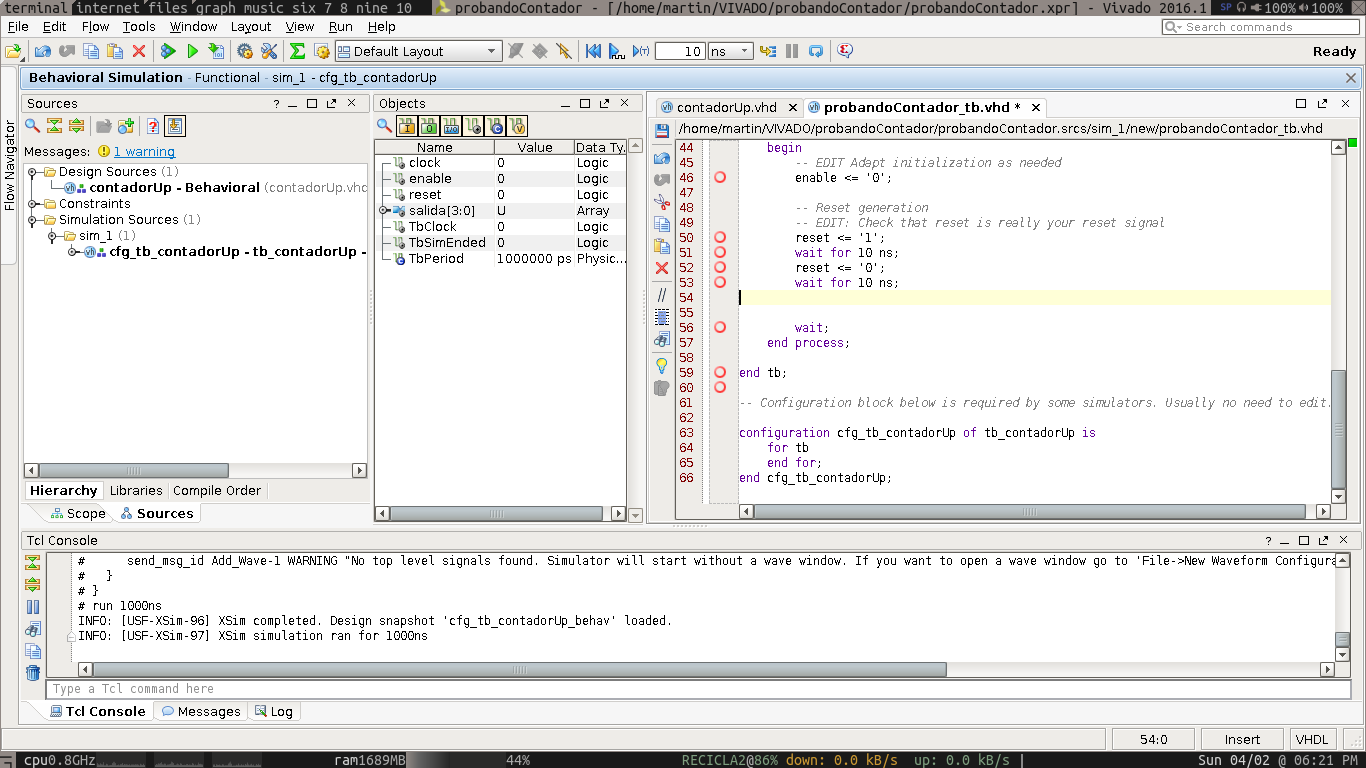
Modificar las configuraciones del reloj y las señales de entrada.
Paso 12

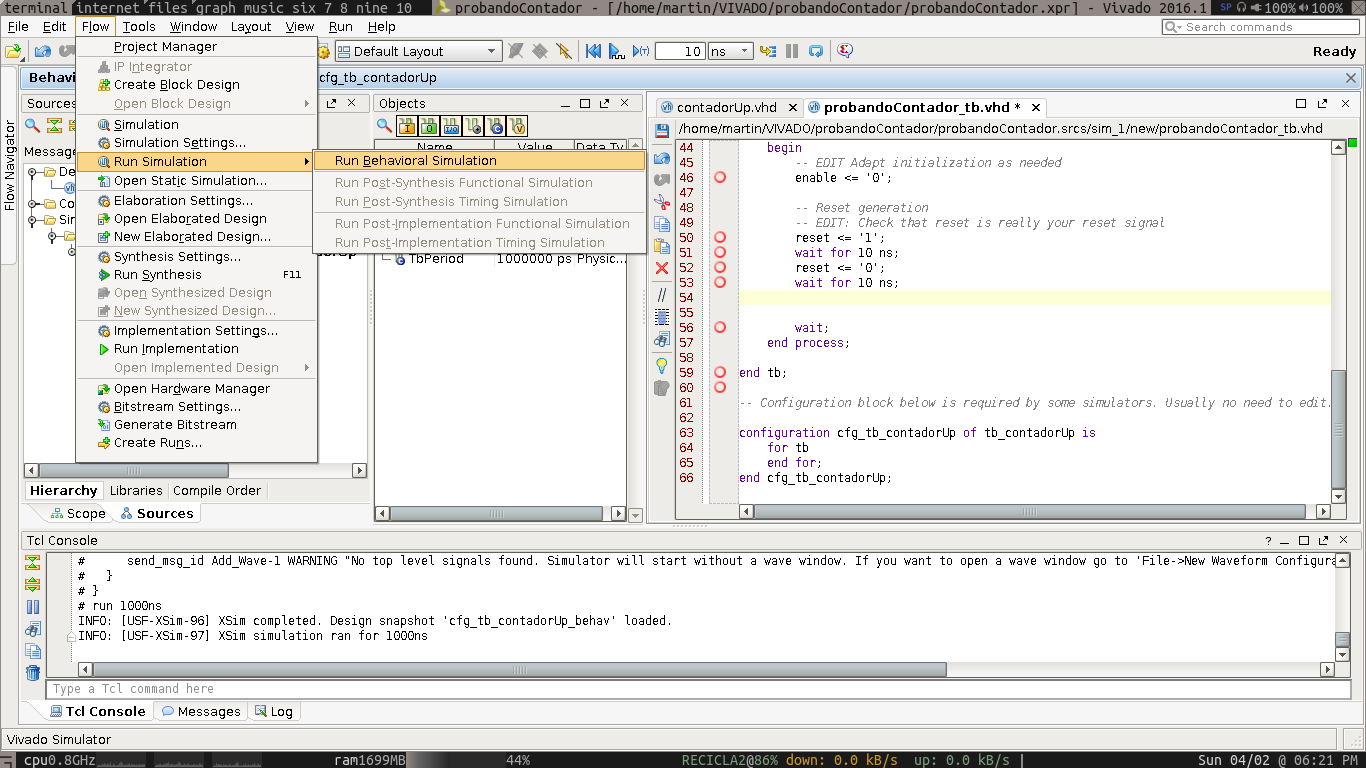
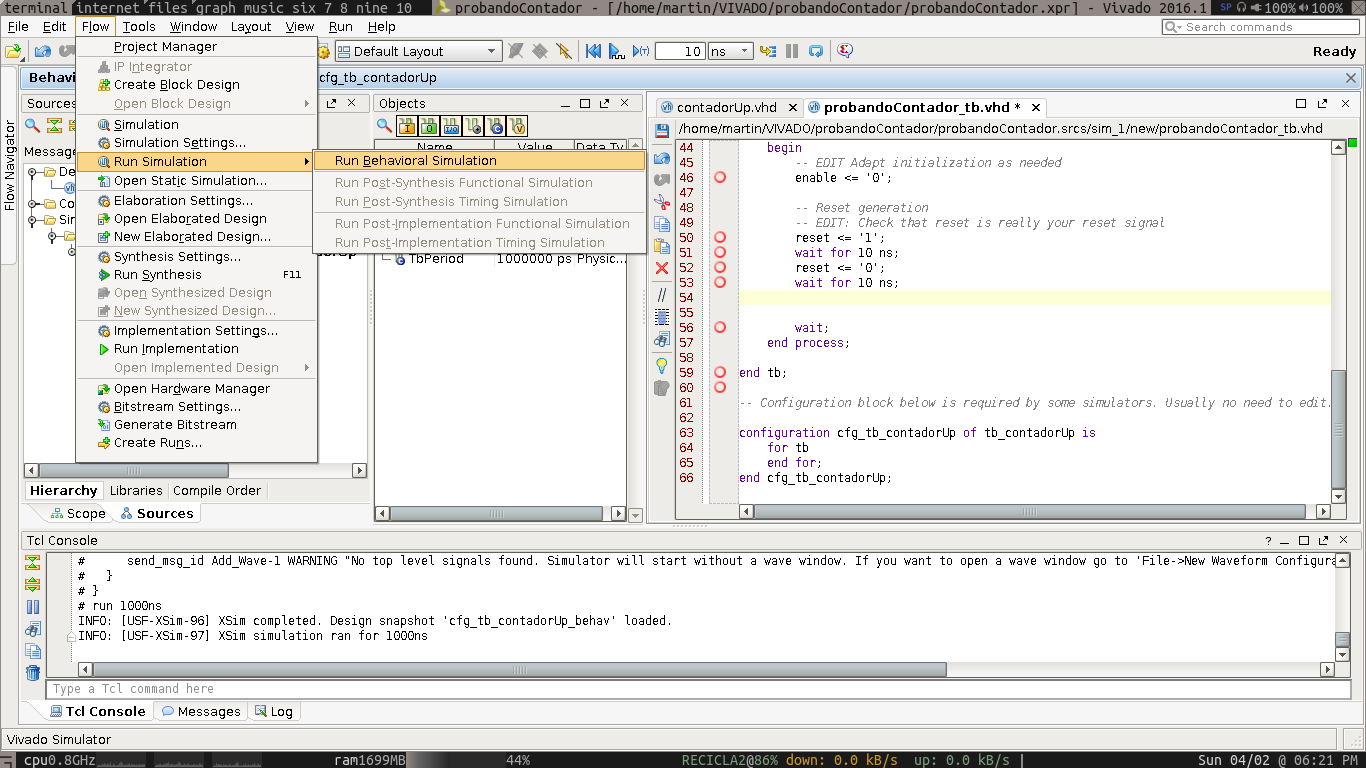
Paso 13
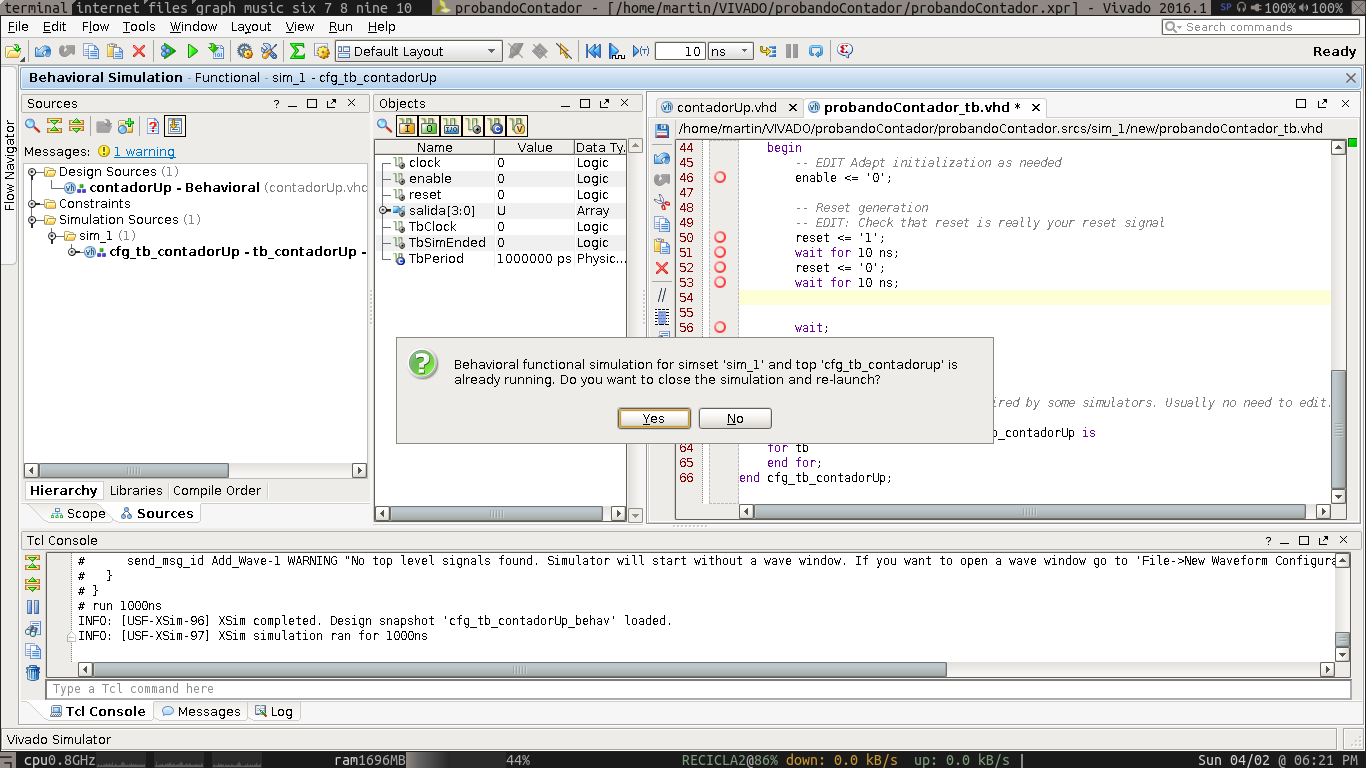
Correr la simulación.


Paso 14

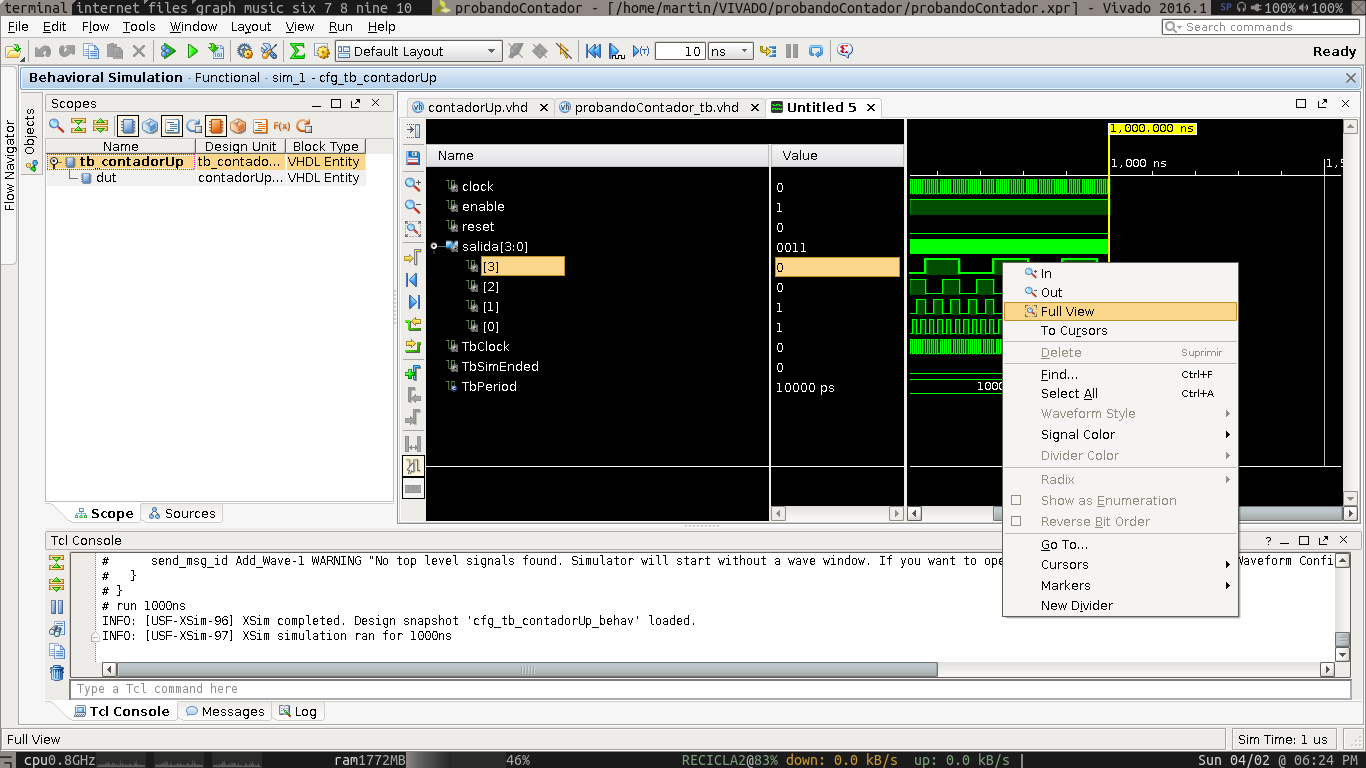
Paso 15
Adaptar el zoom heciendo click derecho sobre el gráfico.